This series sample will convert the Tour of heroes sample application from angular.io.
This part will add source map support, for easier typescript debugging using Chrome tools.
Configuring typescript compiler
The easiest way to generate source maps is to add two parameters to the tsconfig.json file :
{
"compilerOptions": {
"inlineSourceMap": true,
"inlineSources": true,
}
}
Those will generate inline source mapping and original typescript sources directly into generated javascript files.
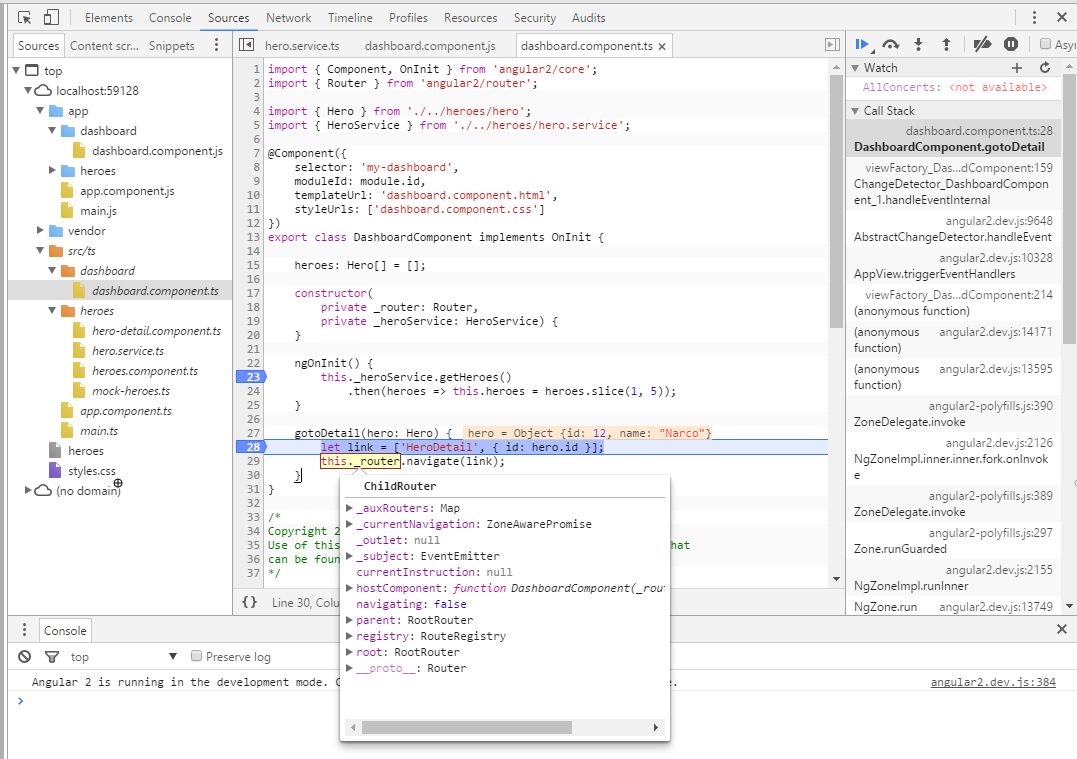
Debugging
Running the Chrome debugger (unfortunately, not working with IE11 debugger…), notice the hero = Object {id: 12, name: “Narco”} tooltip, and the immediate watch displayed when hovering this._router !

Moving to core.js polyfills
After upgrading to latest Angular2 packages, my sample app was not working anymore with IE11. After a bit of search and fiddling, I updated the sample to use polyfills from core.js.
The source repository for this article is on Github.