In this part I’ll continue automating testing, with protractor integration. This is straightforward but requires a little plumbing configuration!
NPM packages used
Add the following packages to the package.json file :
- grunt-protractor-runner
- grunt-contrib-connect
The key packages here are grunt-contrib-connect, and grunt-protractor-runner. The grunt-protractor-runner package version 3.0.0 relies on nodejs version 4.0 at least.
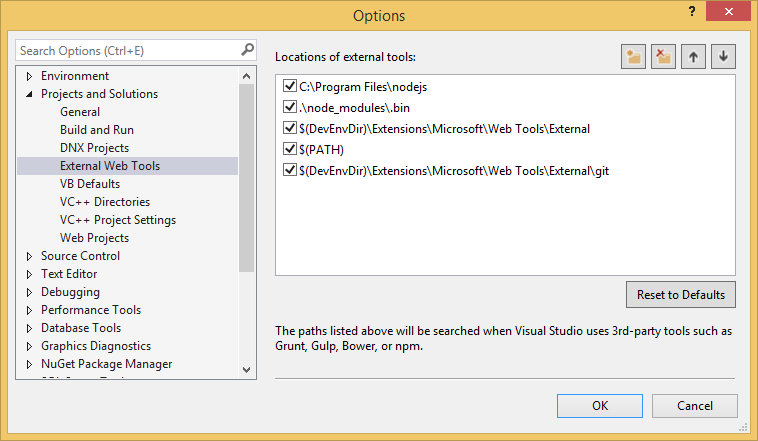
Hopefully the update is easy : go to the node website, download the latest version, and make Visual Studio use it, in Tools > Options > Projects and Solutions > External Web Tools, and add the path to nodejs on top.

Connect grunt task
Create a new task in gruntfile.js for starting the connect web server, which will serve your application to protractor runner.
connect: {
server: {
options: {
port: 9001,
base: 'wwwroot'
}
}
},
Protractor grunt task
The protractor task needs to update the webdrivers and start them in standalone mode (this is easier to setup)
protractor: {
run: {
options: {
configFile: "test/protractor.conf.js",
webdriverManagerUpdate: true
}
}
}
The e2e task, which will start the connect web server, and run protractor tests.
grunt.registerTask('test:e2e', [
'connect:server',
'protractor:run'
]);
And finally the protractor configuration file, with 2 important points :
- as the webdriver is in standalone mode, there is no need to have a selenium server url
- the rootElement is required, should you want to define your ng-app on another element than body
exports.config = {
// not required in standalone mode
// seleniumAddress: 'http://localhost:4444/wd/hub',
specs: ['e2e/scenarios.js'],
baseUrl: 'http://localhost:9001',
rootElement: '[ng-app]'
}
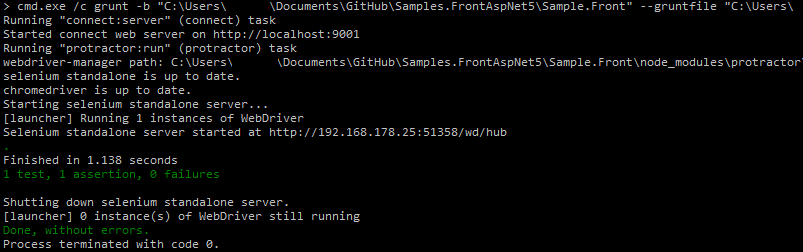
Running this task will produce the following in task runner explorer console :

The source repository for this article is on Github.